# TypeScript as Config 1.9.0+
# Overview
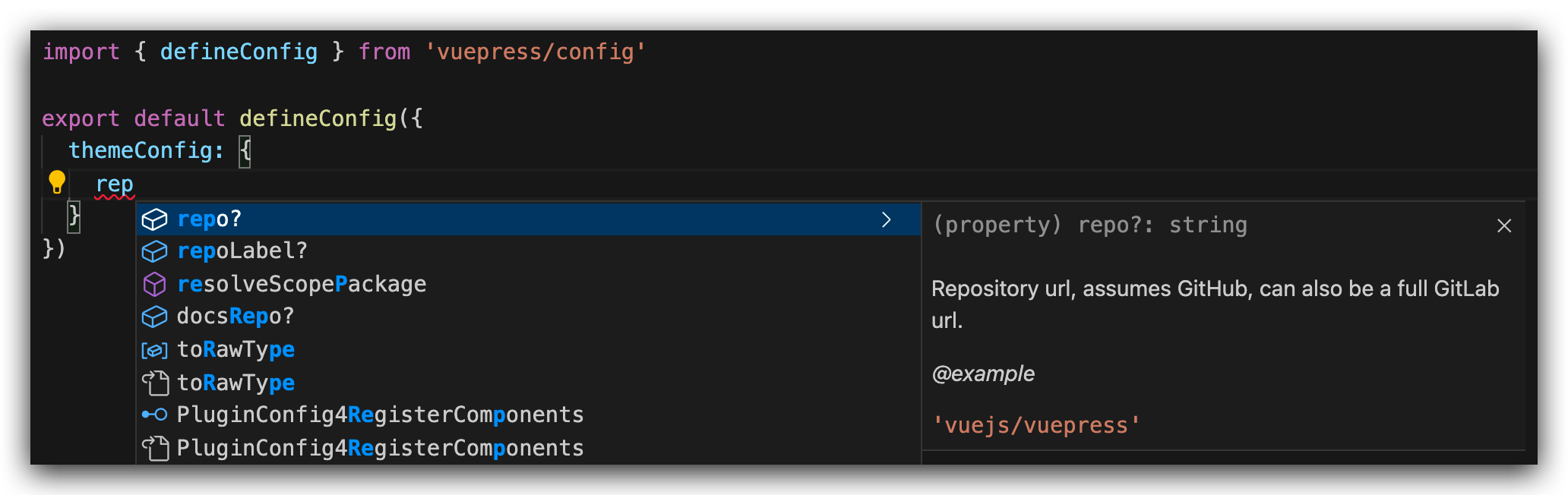
VuePress supports type prompt and type checking for config file, as well as type prompt for default theme or custom theme.

# Quick Start
Creating .vuepress/config.ts with following contents:
import { defineConfig } from "vuepress/config";
export default defineConfig({
// ...
});
# Type Inferences for Theme
By default, defineConfig helper leverages the theme config type from default theme:
import { defineConfig } from "vuepress/config";
export default defineConfig({
/**
* Type is `DefaultThemeConfig`
*/
themeConfig: {
repo: "vuejs/vuepress",
editLinks: true,
docsDir: "packages/docs/docs"
}
});
If you use a custom theme, you can use the defineConfig4CustomTheme helper with ability to pass generic type for your theme:
import { defineConfig4CustomTheme } from "vuepress/config";
interface MyThemeConfig {
hello: string;
}
export default defineConfig4CustomTheme<MyThemeConfig>({
/**
* Type is `MyThemeConfig`
*/
themeConfig: {
hello: "vuepress"
}
});
# Type Inferences for Official Plugins
You’ll be able to enjoy the type prompt of the official plugins:

Options of the official plugins certainly have type prompts, Both Tuple Style, Object Style, and Plugin Shorthand support type inference!:
- Tuple Style:

import { defineConfig } from "vuepress/config";
export default defineConfig({
plugins: [
[
"@vuepress/pwa",
{
serviceWorker: true
}
]
]
});
- Object Style:
import { defineConfig } from "vuepress/config";
export default defineConfig({
plugins: {
"@vuepress/pwa": {
serviceWorker: true
}
}
});
The illustration snapshot is omitted here, you can try it yourself.
# Third Plugins
It is worth noting that third-party plugins do not support Plugin Shorthand if you’re using Tuple Style to write your config, this is because from the perspective of the type system, the unknown shortcut is equivalent to string, which results in the failure of type inference.
By default, only officially maintained and plugins under VuePress Community (opens new window) support shortcut, feel free to submit pull request to add your plugin at this file (opens new window).
# ISO Language Code
Type inference supports ISO Language Code (opens new window) for i18n (opens new window).

# Context API
VuePress’s configuration can also be a function, while its first parameter is the current app context:
import { defineConfig } from "vuepress/config";
export default defineConfig(ctx => ({
// do not execute babel compilation under development
evergreen: ctx.isProd
}));